 В тот раз, когда я писал про «хорошую мобильную игру«, я практически ничего не сказал про управление. Дело в том, что в поисках ответа на вопрос «как игрок должен тыкать пальцем в телефон?», я даже на поверхностном уровне измыслил слишком много, и решил оставить эту тему для отдельного поста. К тому же мне удалось найти неплохое исследование на эту тему.
В тот раз, когда я писал про «хорошую мобильную игру«, я практически ничего не сказал про управление. Дело в том, что в поисках ответа на вопрос «как игрок должен тыкать пальцем в телефон?», я даже на поверхностном уровне измыслил слишком много, и решил оставить эту тему для отдельного поста. К тому же мне удалось найти неплохое исследование на эту тему.
Вопрос этот важен по двум причинам: во-первых, единожды определившись с расположением рук, вы станете планировать взаимодействие только с доступными зонами, а во-вторых, если вы позволите игрокам держать девайс по-разному, то вам по сути придется поддерживать все виды «раскладки». И не мне вам объяснять, сколько головной боли сгенерируется от такой демократии.
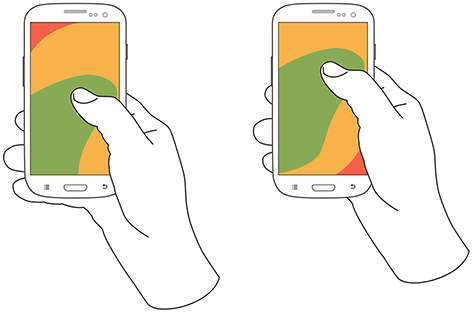
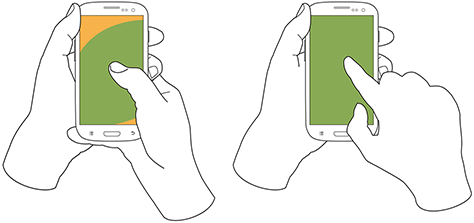
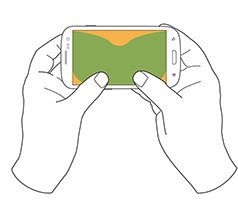
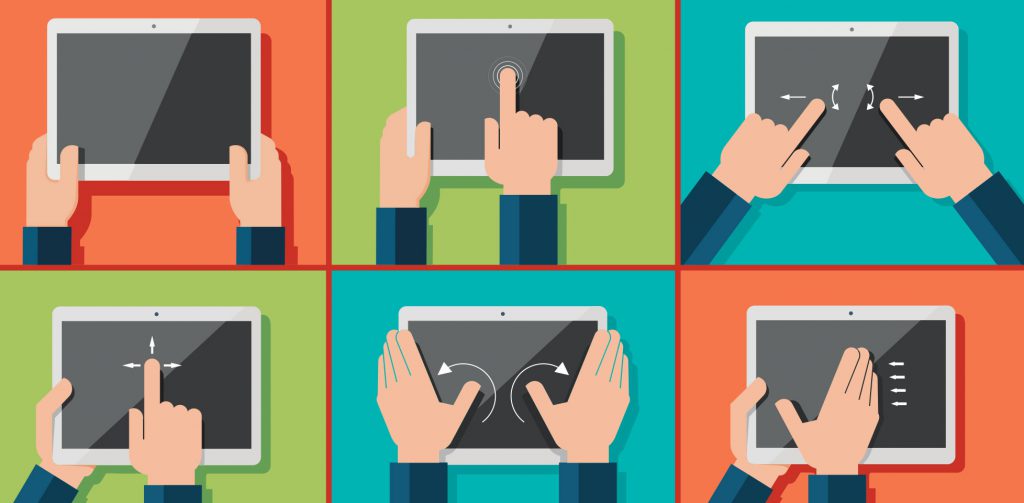
Какие вообще бывают виды хвата смартфона? За образец примем условный экран с диагональю 4.7″ и аспектом 16:9. Иллюстрации взяты из статьи по ссылке выше; «горячие» зоны (места, куда палец дотягивается без усилий) на них отмечены зеленым цветом, «холодные» — красным.

Одна рука держит аппарат в «портрет»: телефон лежит на средних пальцах, поддерживаемый снизу мизинцем, а сбоку — ладонью. Оператор — большой палец. С одной стороны, очевидное преимущество одной свободной руки (ей можно держаться за поручень в транспорте, например), а с другой — большой палец очень короткий и не слишком гибкий, поэтому «горячая» площадь занимает около половины экрана; впрочем, «холодных зон» все равно намного меньше.
При этом, согласно статистике, это наиболее распространенный вариант хвата, и я всегда рассматриваю его как основной при проектировании UI/UX для игры. Отказываюсь от него только тогда, когда убеждаюсь, что интерфейс вне холодных зон разместить никак не получается — например, если интерактивное пространство занимает всю полезную площадь. Пожалуй, лучше всего он подходит для игр с перемещением объектов или наведением прицела по «горячим зонам»: match-3, sling/bubble shooter, pool и так далее. А в «холодных зонах» размещаются индикаторы, ресурсы и прочие неинтерактивные элементы интерфейса.

Одна рука обхватывает аппарат в «портрет». Оператор — большой, указательный и средний пальцы второй руки. Это второй приемлемый вариант — компромисс между свободной рукой и наличием холодных зон. Такая раскладка значительно увеличивает возможности UI и расширяет игровое поле. Кроме того, улучшается точность попадания: все-таки большим пальцем, да еще и согнутым не так удобно тыкать, как свободным указательным пальцем.

Обе руки держат аппарат в «портрет»: телефон лежит на средних пальцах обеих рук, а снизу его поддерживают мизинцы. Операторы — большие пальцы. Этот вариант я сюда воткнул только потому, что к нему есть иллюстрация, и чтобы показать: такая раскладка для игр не только не нужна, но даже и вредна, поскольку большие пальцы конкурируют за пространство и мешают друг другу.

Обе руки держат аппарат в «альбом»: телефон лежит на средних пальцах обеих рук, а снизу его поддерживают мизинцы. Операторы — большие пальцы. Вот это уже лучше, чем предыдущий. В такой раскладке я играл в Star Wars: Uprising — экшн-RPG с указанием на цели и жестами. Жесты я совершал большими пальцами, хотя «прохладная зона» сверху иногда портила мне всю эффективность.
Есть еще два варианта, но они для эквилибристов: аппарат в «альбоме» лежит на одной руке, поддерживаемый снизу мизинцем, и управляется либо большим пальцем той же руки, либо второй рукой. Несмотря на некоторые преимущества, их я рассматривать не буду, поскольку на собственном опыте знаю, что из таких позиций телефон чаще всего и выскакивает на пол.

Возникает вопрос — что со всем этим знанием делать?
Проектировать UX
Прежде чем вообще приступать к визуальной части своей игры, нужно отсечь все физически невозможные варианты раскладки. Например, если вы делаете горизонтальный раннер, то «портрет» вам не подойдет ни в каком разе, а если вам в голову пришел классический скроллшутер, то вы интуитивно выберете раскладку по вертикали.
Подумайте, хотите ли вы облегчить жизнь левшам? Привычные нам «горячие» зоны для них являются «холодными». Но если элементы управления расположены так, что их можно легко перенести к противоположному краю или поменять местами, то поставьте себе минорную задачку — плюс в карму еще никому не повредил.

Задумайтесь не только о расположении элементов, но и об их использовании. Нужно ли в вашей игре слайдить или рисовать сложные жесты? Есть ли вероятность, что пальцам в результате этих действий придется заехать в Арктику? Лучше заранее продумать, а заодно и вписать в туториал то, как вы хотите, чтобы пользователь свайпал в вашей игре.
Проектировать UI
Определившись с modus operandi, составьте список элементов UI и отсортируйте его по частоте использования. Размещайте наименее востребованные кнопки и опции в наиболее «холодные» места экрана — в зависимости от планируемой раскладки. Лучше всего пихать туда неинтерактивные элементы: список ресурсов, таймеры, хинты, заголовки — ну, вы поняли.
Всегда держите в уме размеры игрового поля, на котором происходит действие вашей игры. Оно должно быть полностью в «горячей» зоне. Кроме того, несмотря на то, что в «одноручном портрете» левый нижний угол и низ центра отмечены зеленым, в действительности уведенный слишком низко большой палец может привести к падению телефона. Этого вам пользователи не простят.

Если у вас все настолько четко продумано, что вам даже все равно, какой режим экрана выбрать, то берите «портрет». Он позволит играть в ситуациях, когда одна рука недоступна. Но не загоняйте себя в рамки до релиза — возможно, в будущем вы захотите расширить функционал, и вам понадобится свободное пространство для новых UI-элементов.
Я постарался вкратце описать свои мысли относительно дизайна управления «хорошей мобильной игрой», и надеюсь, что у вас есть, чем дополнить этот пост. Жду вас в комментариях!


спасибо, очень хорошо написано :)
да, отличный пост!